View transitions with video
Few web APIs continue to inspire and amaze me like the nascent View Transitions API. You might have heard it called Shared Element Transitions—it's undergone a bit of a rebrand. I wrote about it a little bit back in May, but it's come a long way since then.
Specifically, it feels like the messaging around View Transitions is pivoting a bit from "animate page transitions" to "animate any transitions". No demo has illustrated this quite as well as Jake Archibald's recent picture-in-picture demo.

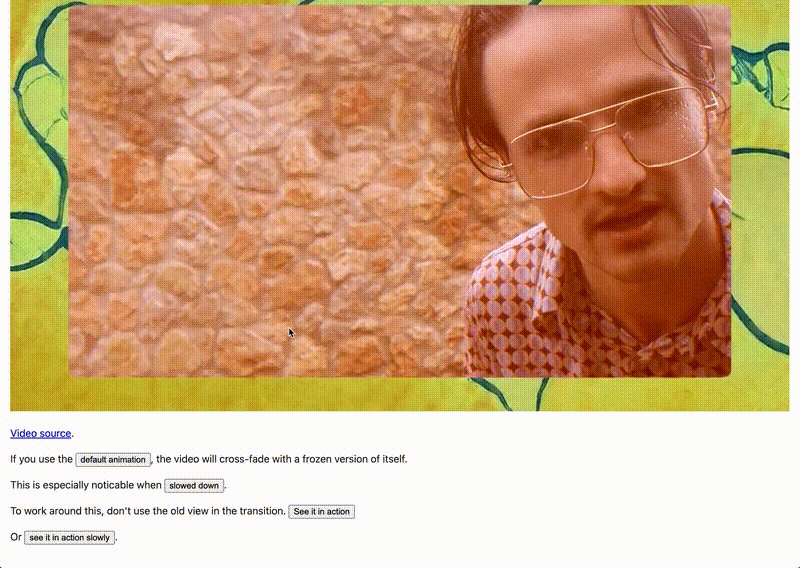
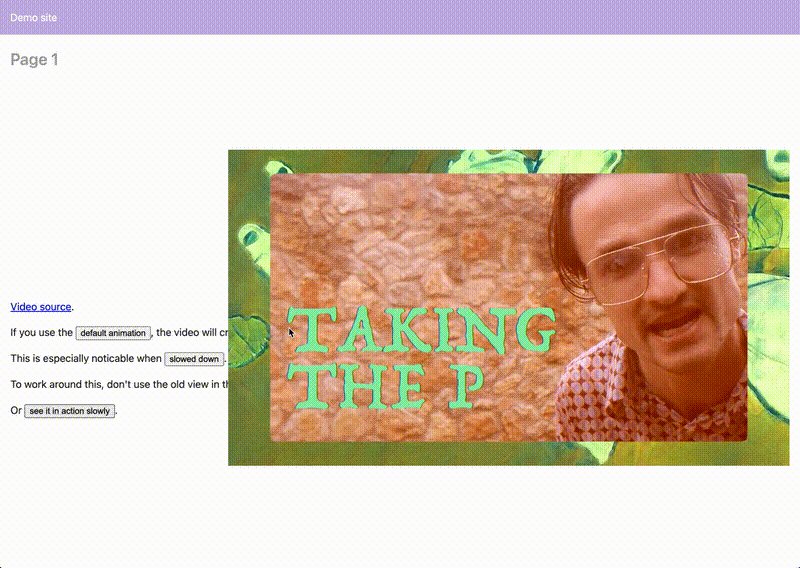
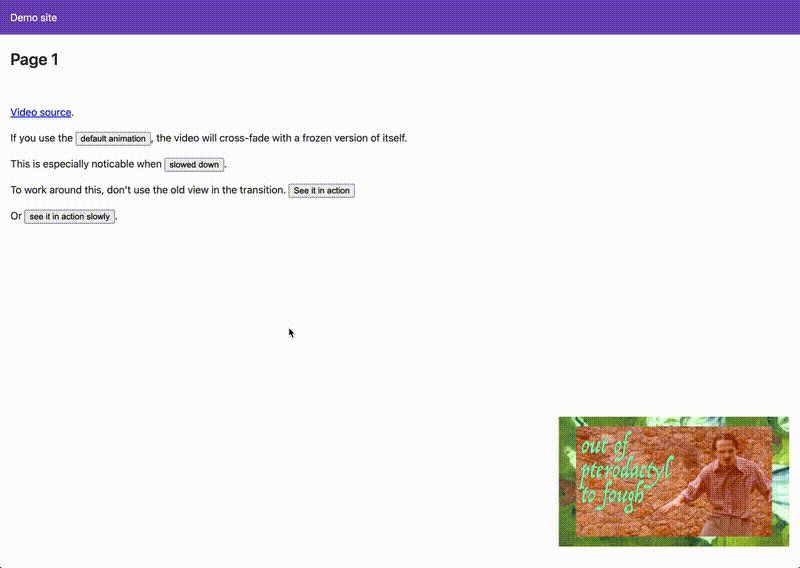
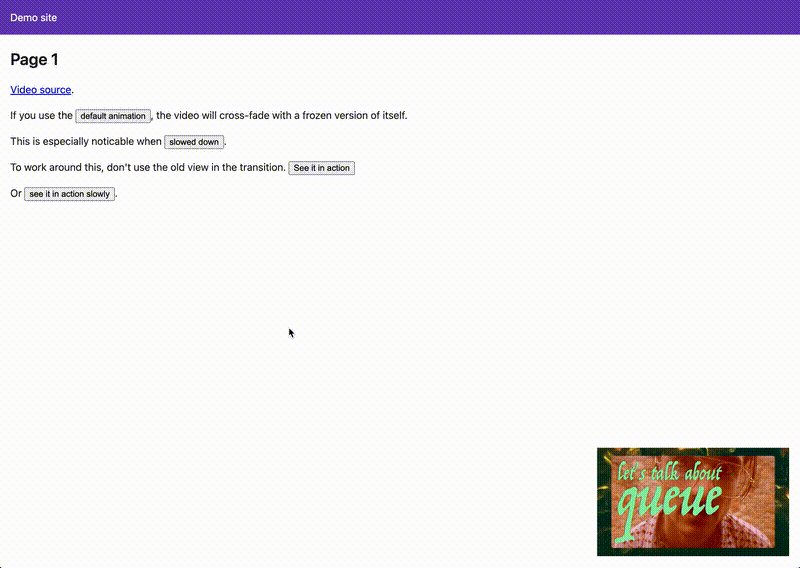
In it, a video playing at full-width is transitioned to a picture-in-picture frame in the bottom right-hand corner—but it continues to play throughout the transition! The current API just takes a screenshot and then crossfades to the transitioned element, but this one doesn't.
Transitioning an element that is itself moving feels like a solution to the three-body problem or something. Just fantastic.
(Note you'll need to have the View Transitions flag enabled in chrome://flags for the demo to work.)
Next
I'm no longer on Twitter (for obvious reasons) and I share a lot of sentiment about it with Simon Collison.
Previous
A show in Manchester, a couple of walks, a motorbike accident, a new bicycle, and a whole lotta stumbling around in the dark.