A short review of CraftCMS
Jim Nielsen's recent post about using macOS Shortcuts to help him publish to his website has given me the opportunity to think a little bit about publishing on the Internet again. Robin Rendle also recently wrote about tweaking his own publishing workflow to take advantage of Shortcuts. Both of these approaches—using a public directory to publish directly to Netlify and leveraging GitHub to rebuild when changes are pushed—are modern and lightweight and attractive to folks publishing online. I think they're common enough, especially among web developers familiar with markdown and GitHub.
I like solutions like this, too. This blog was, at one point, a collection of markdown documents, much like Robin's, living in a data/posts folder (or something; I don't remember). But I found myself writing less and less: my workflow didn't work. I'd want to add images but I'd have to FTP into some object storage server to upload images directly, since iA Writer doesn't have a good story for pictures. Then I'd have to manage an image proxy server to transform images on the fly. And the only real way to publish from my phone was to create a new file on GitHub's mobile site, copy markdown into their editing UI, and create the new commit. It was a headache, and it made writing & publishing feel like an event: something I had to prepare and set time aside for. The result was that I didn't publish very much at all.
But in my annual review of 2021, I wrote that I changed my content management system that collection of markdown files to a full-featured old-school PHP-based CMS: specifically, CraftCMS.

CraftCMS isn't exactly what I want, but it's very close.
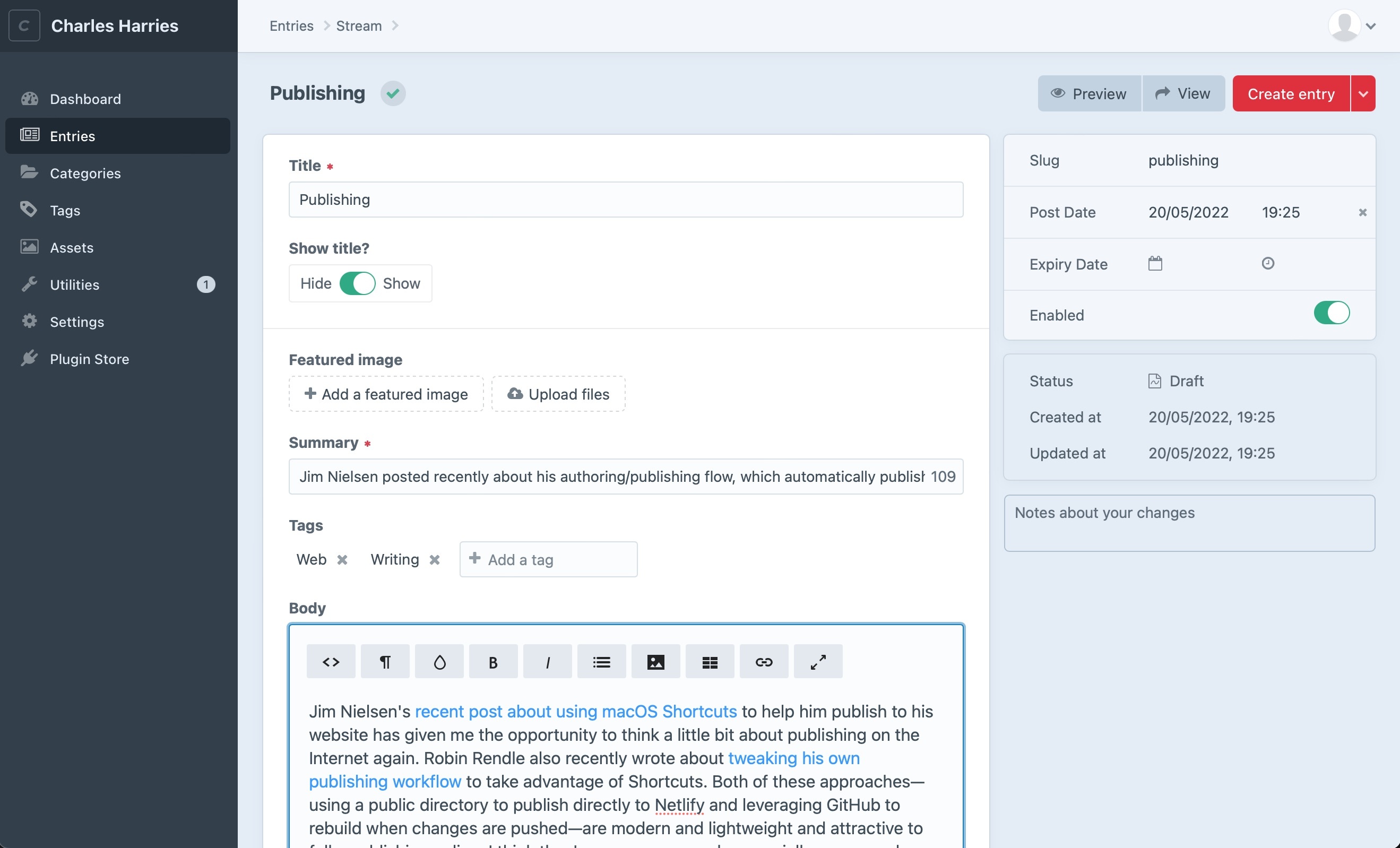
Redactor is a pretty good text editor. I've used a few text editors in my time and Redactor checks most of the boxes. I had to do a little bit of finangling with config to get inline styles working (things like code or superscripts)—it was as easy as adding "inlinestyle" to the plugins list in config/redactor/Default.json. I also wish that I could author in markdown and automatically apply formatting like Notion does—but that's not a deal-breaker.
Writing and editing posts on mobile isn't the Craft team's priority, but it works well enough that I can post and upload photos from wherever I am. In particular, modals with sidebars look all out-of-proportion on my iPhone 12 Mini (in case anyone from Pixel & Tonic is reading), which makes editing title/alt text on images a little awkward. For some reason, my writing comes out all stilted and awful when I write on my phone, too; I suspect this isn't something that CraftCMS could fix, but it's a point of friction with me nonetheless.
I'm a massive fan of Craft's Field API; it's basically Advanced Custom Fields but with much better ergonomics. No complaints on that front. The data that I create in the CMS is served up via Craft's Element API. It's nice—it's basically a minimal API for turning PHP arrays into JSON, but combined with Retcon (which handles e.g. image srcset and syntax highlighting) it does a great job of serving up useful data in predictable ways. Craft's got some pretty sturdy caching stuff out-of-the-box, so after warming up the cache & creating image transforms, response times are rapid. I'm not using Craft's templating system, though—just Element API for JSON responses—and that feels like a bit of a waste.
Next, Craft's asset management experience is absoutely phenomenal. Outside of dedicated platforms like Cloudinary, WordPress is probably the gold standard here, but Craft gives it a serious run for its money. In particular, I like that Craft allows you to swap out media libraries at will, or even run multiple at the same time: I can have local files living right next to an S3 bucket (and maybe a Cloudflare R2 bucket? I haven't tested this out yet). Craft also includes an image editing tool; this has been minimally useful to me, but I guess I'm glad it's there, for people less familiar with desktop-based image editing software.
Because the CMS and the frontend of the site are managed separately, and because the frontend of the site is statically generated, publishing is a little bit more complex than I'd like. I'm using NextJS's incremental static regeneration to fetch new data at periodic intervals, but something feels sort of fragile about it, and it doesn't update my RSS feed at the same interval. I'm also using If This Then That to make POST requests to a Vercel webhook twice a day; this rebuilds the entire site from scratch—which is maybe overkill, but I don't mind it (and neither does Vercel, apparently). I've also got a Craft widget that makes a request to that same webhook. None of this feels very nice—but none of it is Craft's fault, either.
What else? The pace of Craft development is pretty quick, so I've gotta update Craft every now and again, which is a bit of a chore but isn't difficult. Craft 4 is coming up, so I've gotta get that sorted one of these days. But on the whole, using Craft has been a breath of fresh air after years in the dank monospace grottos of markdown-only editors.
The goal here is to create one of those IndieWeb POSSE sites, where everything I write ends up here on my own site, and gets automatically syndicated everywhere else—Tumblr, Instagram, Twitter. The goal here is to replace my Twitter profile with my Stream, but then publish everything from the Stream to Twitter. I could even build a rudimentary comment-tweet system by embedding basic versions of tweets in the Stream using Twitter's API. I think Vercel's got a tutorial lying around somewhere.
It's going to take a little bit of building yet.
Next
Discussions of censorship are reaching a local maximum on Twitter, despite the fact that censorship doesn't really mean anything.