Search

Somehow, over the past ~3 years, my life on the computer has become increasingly command-palettet-ised. It started with Sublime Text, back when I was first casting out on my wild software development experiment, and from them, and soon expanded to Alfred and VS Code, and then in latter years onwards to Raycast and any other site or application that will give me a handy autocomplete context menu triggered by a keyboard shortcut. Usually on the web this is Ctrl/Cmd+K. One of my greatest computer regrets is that I don’t have the expertise to build an extension for command-palette-ising Mail.app.
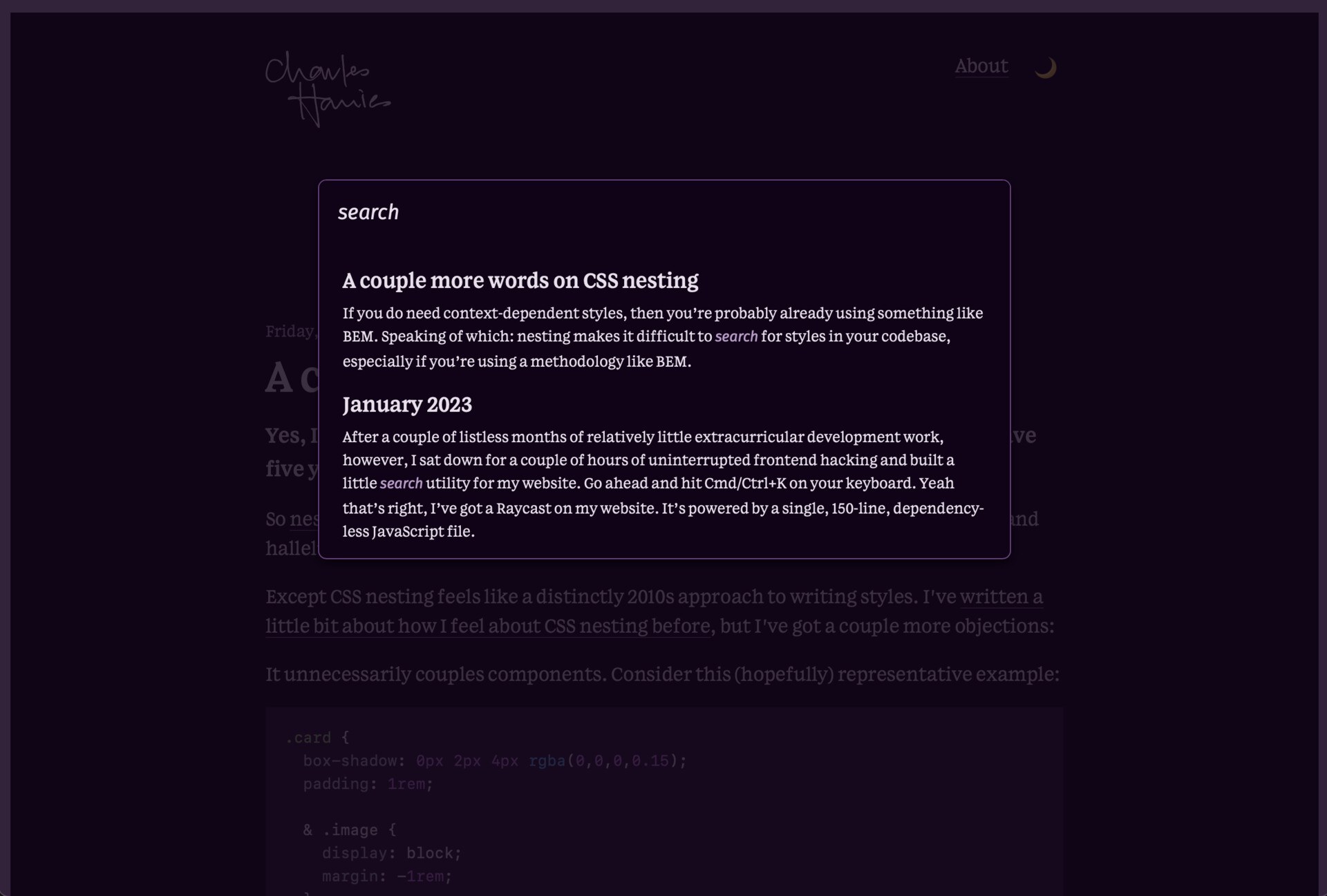
My website, however: a different story. I’m the slinger of code round here and now I’ve got a handy Ctrl/Cmd+K shortcut for searching the site. I was mostly motivated by the series of poor experiments in listing archived content that I’ve iterated through over the past few months. I haven’t yet found a really good way to return to historical posts, but leveraging CraftCMS’s search has been the least-bad solution so far.
The core of the search is actually pretty simple, testament to the practical minds behind CraftCMS:
Entry::find()
->section("not projects")
->search('"' . $query . '"')
->all()
This code is exposed by an API endpoint that I hit with plain old JavaScript.
Meanwhile, on the frontend, the search field is a <dialog> element. The <dialog> element probably isn’t quite ready for production yet; Safari, in particular, took their sweet time implementing it, so users on Safari 15.3 and lower (which, admittedly, is a minuscule proportion of the web-surfing public) won’t get search. This isn’t a huge concern for me, since my website’s core audience is me, and I’m on Safari 16.3. The upside is that I don’t have to think about trapping focus and keybindings; the downside is that the page in the background is still scrollable.
The blob of JSON that the backend returns is then parsed into a <template>element and each result appended to the <dialog>. I do a little manual keybinding to allow users to select items from the list using a keyboard alone. I could probably take a lesson or two from popular accessible autocomplete libraries, but it works for me so far.
If you’re using Craft
Remember to refresh your search index; if you make a field (like post body) searchable after those posts have already been written, they won’t just become searchable. You have to bulk resave them to add them to the search index:
php craft resave/entries --update-search-index
Next up
I’m in the evaluation phase at the minute, trying to find the sharp edges of search on my site (and trying to produce more CoNtEnT to feed to it), but a couple of ideas for where to go next with search:
- Testing with VoiceOver is probably the next priority. I think I’ve checked the basic boxes on the accessibility front but I need to do some actual usability tests.
- At the minute, the search is just full-text. Searching by tag might be helpful, but I haven’t run into a search that would have come up in the tags but that hasn’t come up in full-text yet.
- Maybe Google-style keywords could be a fun addition?
Next
Been getting progressively spooked by AI and the leaps & bounds with which it's been progressing over the past couple of months.
Previous
A couple more words on CSS nesting
Yes, I'll use CSS nesting. But I won't be using it nearly as much as I would have five years ago.